在上一篇我已经介绍过什么是zeabur了,这一次就简单记录下怎么在zeabur部署我的第一个hexo博客。
什么是hexo?
Hexo 是一个快速、简洁且高效的博客框架。它使用markdown语法编写博客,然后解析你的文章,就可以生成静态网页。
使用Hexo需要先准备按两个工具:git和nodejs。如果没有安装,请先找其他资料自行安装。下面直接从命令行开始。
如何安装hexo
使用npm install命令安装hexo命令行工具:
1 | npm install -g hexo-cli |
之后就可以初始化一个博客,我这里使用hexo-demo作为文件夹名,你可以换成你喜欢的文件夹名:
1 | hexo init hexo-demo |
初始化的时候要访问github,如果出现网络问题,打开梯子再运行该命令比较好。之后进入该文件夹,安装npm依赖环境
1 | cd hexo-demo |
github创建仓库
之后我们需要把这个目录下的代码提交到github,再在zeabur上使用github方式,以serverless方式部署,即可完成。
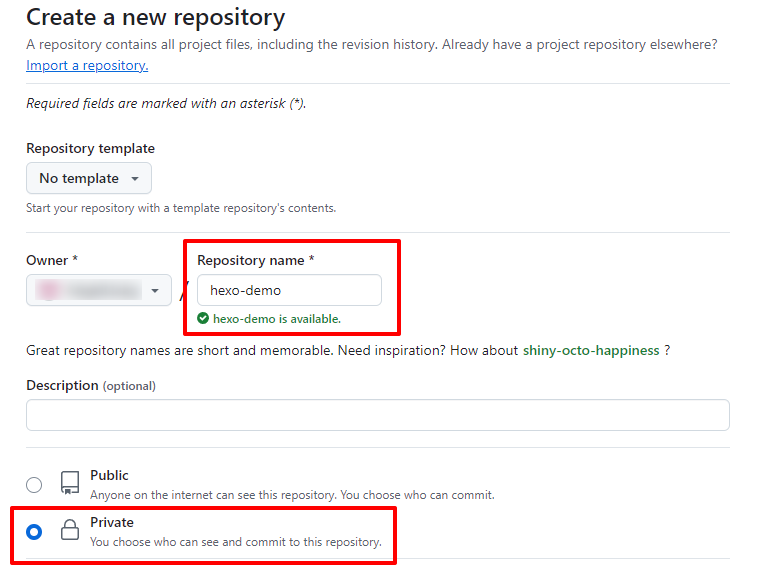
注册好github后,点击这个链接进入创建github仓库的页面:https://github.com/new
填写仓库名称,我这里使用hexo-demo作为示例,仓库可设为Private模式,不公开访问。

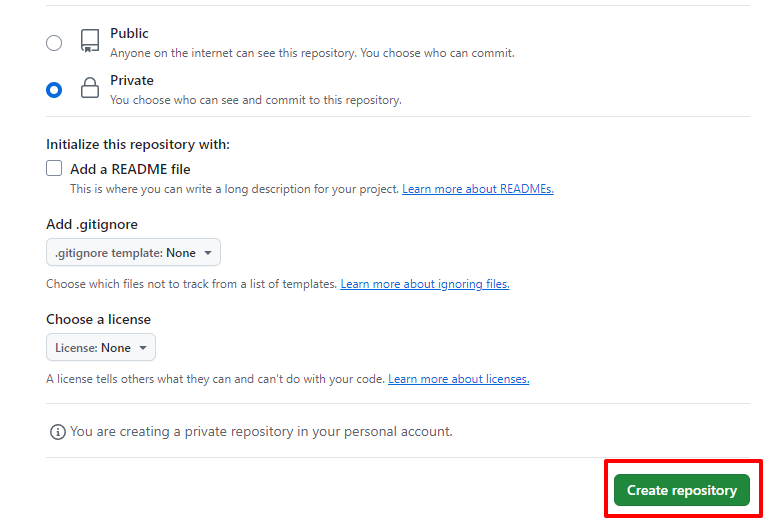
最后点击绿色的按钮创建仓库即可。

提交到github
回到前面创建hexo目录下的命令行,使用下面命令提交代码
1 | git init |
之后设置远程仓库并提交上去,注意,{your-username}是你的github仓库用户名:
1 | git remote add origin https://github.com/{your-username}/hexo-demo.git |
使用https方式提交可能还需要输入你的帐号密码,按提示输入就行。
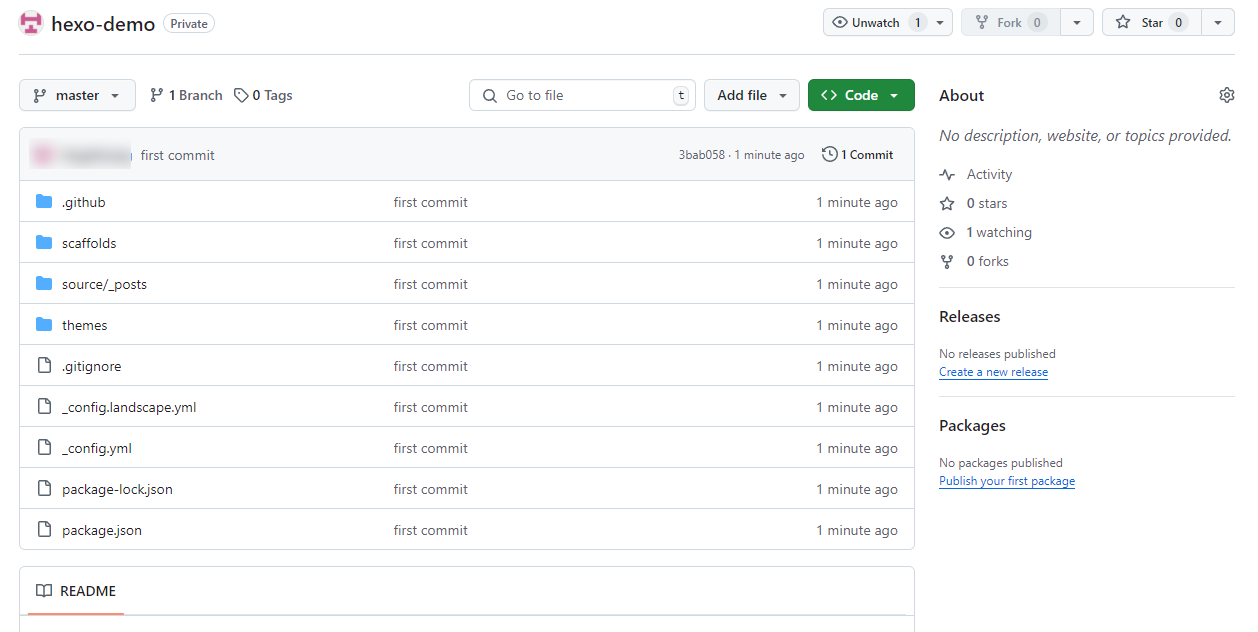
提交之后,刷新一个github页面,有代码显示就表示成功了。

zeabur部署
之后就可以到zeabur部署博客。
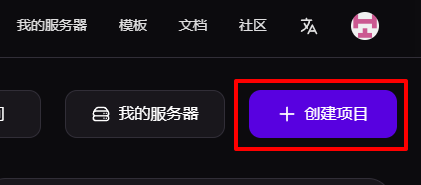
登录注册zeabur之后,进入 https://dash.zeabur.com/projects 项目页面,在右上角点击【创建项目】

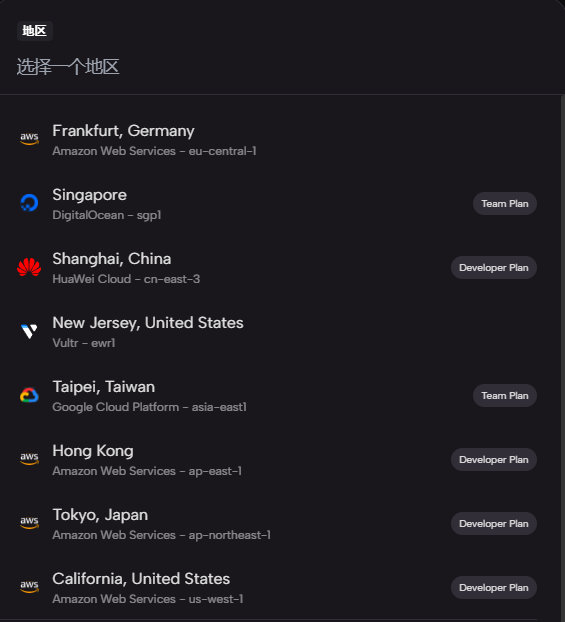
选择一个你喜欢的地区服务器,建议国外服务器。

之后会跳转到添加服务弹窗,选择第一个【从Github仓库部署】。

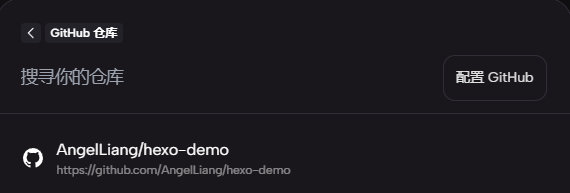
选择你刚刚创建的博客仓库,如果没有,需要去【配置github】,授予权限。

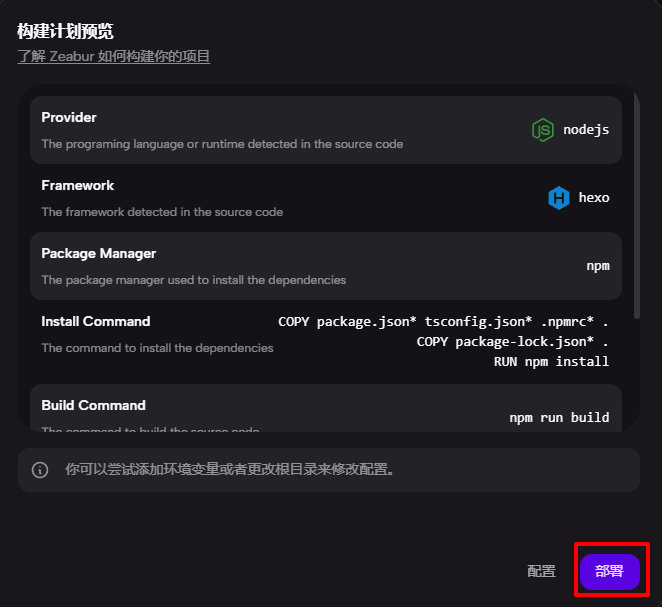
选中仓库 后,下一步是【构建计划预览】,简单看一下,这个预览表示是使用serverless方式部署,如果是docker部署会显示容器方式部署。最后点击【部署】就行了。

以上步骤就完成了一次部署。
部署完之后,那么如何访问博客呢?zeabur也提供了它的子域名。
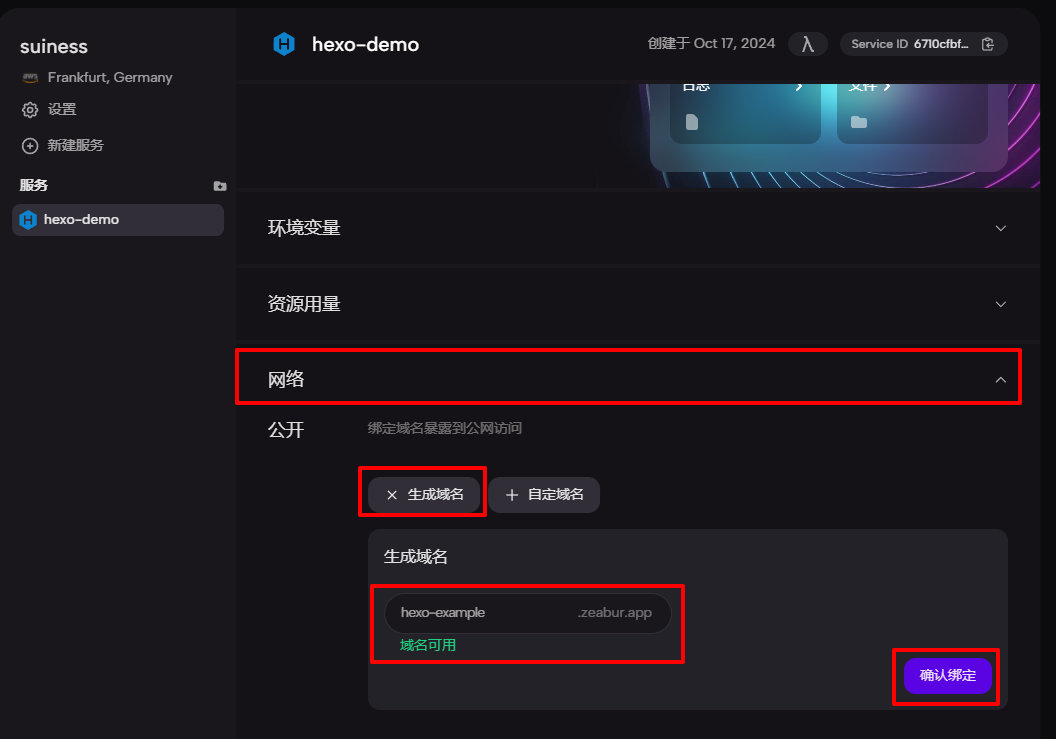
在服务页面往下拉,找到【网络】菜单,点击【生成域名】,填入你喜欢的域名,我这里使用的是hexo-example,之后会生成 https://hexo-example.zeabur.app/ 域名,最后【确认绑定】,完成。

访问测试一下 https://hexo-example.zeabur.app/ ,如果成功了,你的第一个hexo博客就搭建好了。